Como se proteger de redirects (e falso aviso de vírus) no Chrome
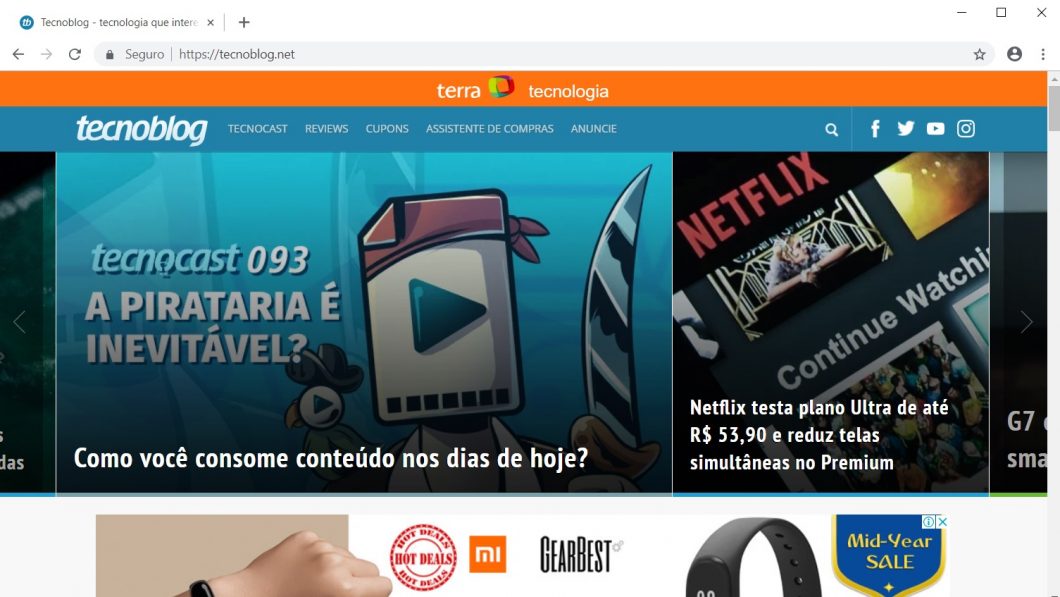
Você pode testar o Canary lado a lado com sua instalação principal do Google Chrome: ele roda de forma independente, e tem um ícone laranja para se diferenciar. Para instalá-lo, clique aqui. Então você se depara imediatamente com o redesign:
O que mudou na interface?
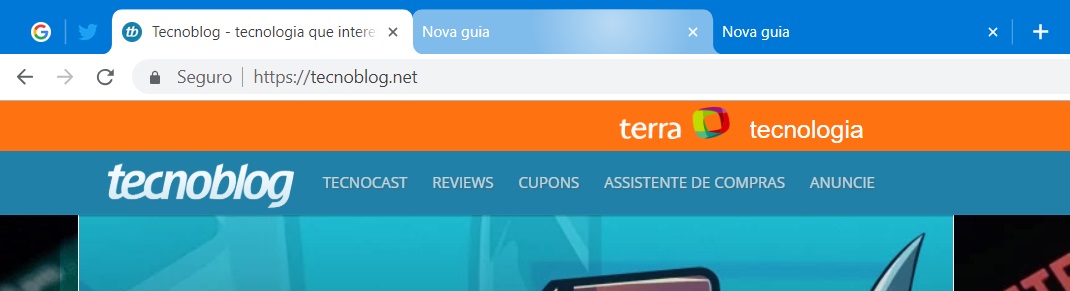
O desenvolvedor François Beaufort lista as principais mudanças do navegador. Como você pode ver na imagem acima, a barra superior fica branca quando apenas uma aba está aberta. A barra superior fica azul com duas ou mais abas. Elas têm cantos arredondados só quando estão selecionadas; o mesmo vale para as abas fixadas. E o botão para abrir novas abas agora é um sinal de +.
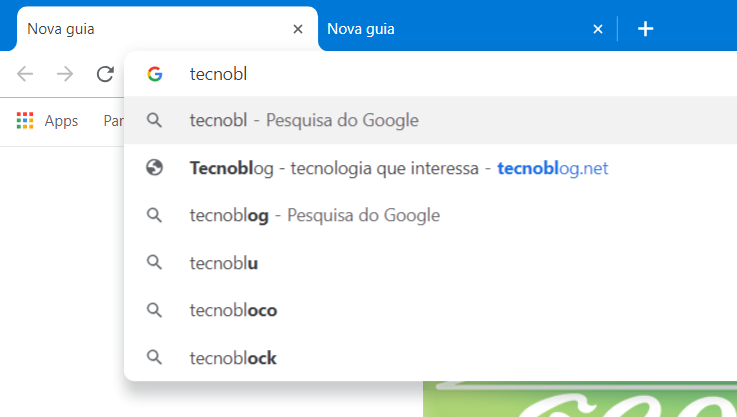
A omnibox — campo de URL e busca — tem cantos arredondados. Na extremidade direita, ficam os botões de extensões e, bem ao lado, o indicador de perfil. No design atual, ele fica no canto superior direito, ao lado dos botões Minimizar, Maximizar e Fechar do Windows. Ao digitar algo, você repara que a lista de sugestões também ganhou cantos arredondados, além de ícones atualizados.
Para testar essa interface no macOS, é preciso fazer duas coisas. Primeiro, visite a página chrome://flags/#top-chrome-md e escolha a opção Refresh. Depois, vá em chrome://flags/#views-browser-windows e clique em Enabled. Isso não é necessário no Windows, Linux ou Chrome OS. Em 2016, o Google adotou elementos do Material Design no Chrome para desktop. A empresa trocou o cinza pelo branco em algumas partes da interface; e inseriu animações semelhantes ao Android — ao clicar em botões, por exemplo. Desta vez, alguns elementos do redesign lembram a interface do Firefox; o browser da Mozilla, por sua vez, se inspirou no Chrome há alguns anos. O que você achou?